| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 배낭문제
- 멱등성
- AOP
- 코딩테스트
- @Transactional
- 동시성처리
- JPA
- 클린아키텍처
- BFS
- Garbage Collection
- interceptor
- TDD
- 캐시
- 알고리즘
- thymeleaf
- EffectiveJava
- Java
- 파이썬
- effective java
- 이펙티브자바
- 타임리프
- Transactional
- Spring Security
- 자바
- cache
- collapse
- EntityGraph
- spring
- JVM
- lombok
- Today
- Total
Jinnie devlog
타임리프 collapse data-target 설정 본문
게시글의 댓글 수정 로직을 구현할 때 bootstrap의 collapse 기능을 사용하였다.
https://getbootstrap.com/docs/3.3/javascript/#collapse
JavaScript · Bootstrap
Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater
getbootstrap.com
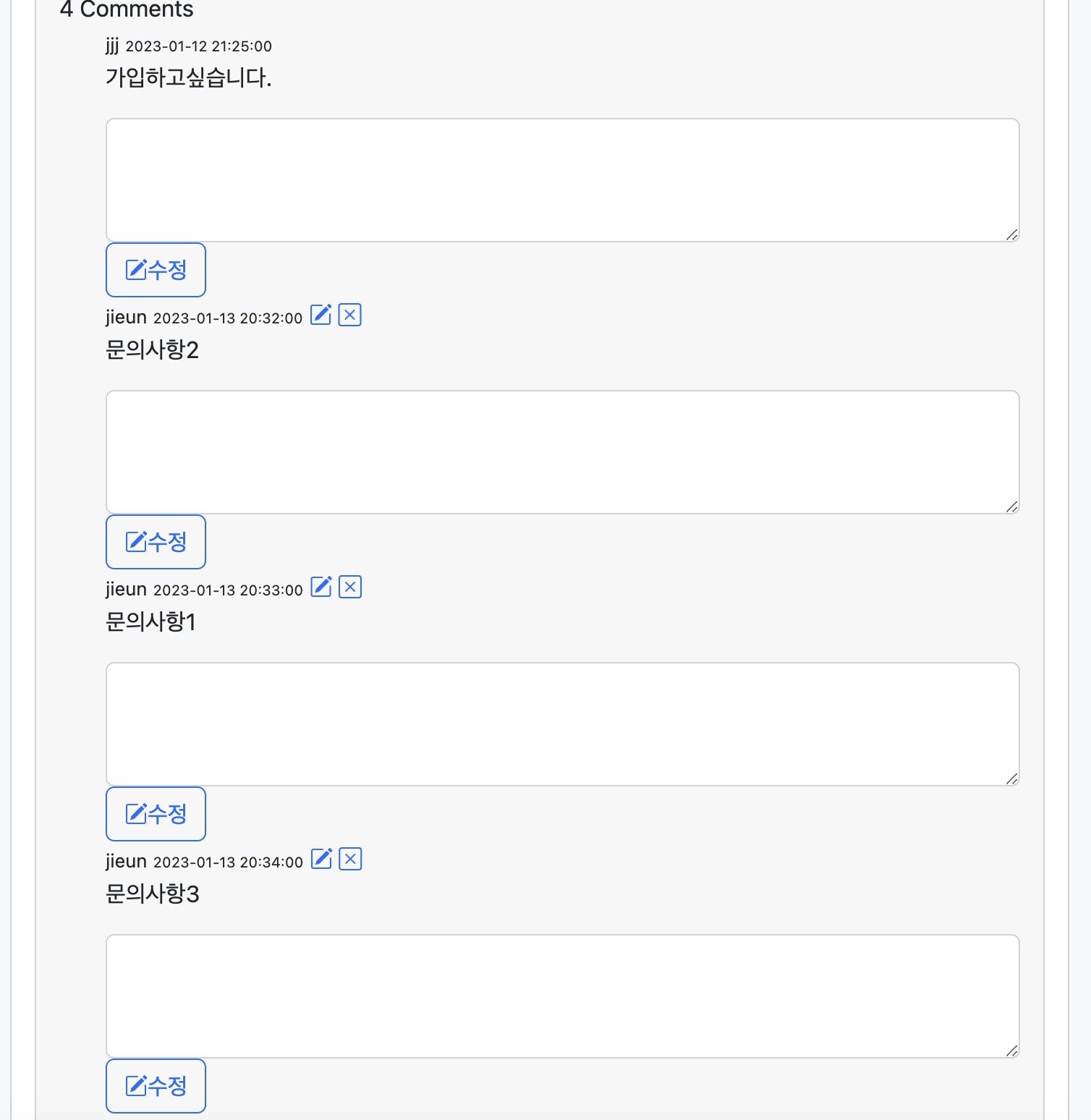
댓글을 수정하고 싶을 때, 수정 버튼을 누르면 textbox가 보이게 되어 수정하고자 하는 값을 입력하고자 하였다.
처음에는, data-target과 data-target을 받는 id의 값을 동일하게 지정해주었더니 모든 댓글들의 수정 textbox가 보였다.

원하는 것은 댓글 수정버튼 하나당 하나의 data-target이 적용되도록 하는 것이었다.
각각의 댓글들에 collapse를 적용하려면 comment_id를 통해 식별해야 했고, 방법은 간단했다.
변수를 출력할 때 th:text=${commentId} 이렇게 표현하듯이,
data-target과 받는 id 태그에도 변수를 넣어주었더니 원하는 대로 동작하였다.

소스 코드
<a type="button" data-bs-toggle="collapse" th:data-bs-target="${'#commentCollapse'+ comment.id}"
aria-expanded="false" aria-controls="collapseExample" class="bi bi-pencil-square"></a>
<form class="collapse" th:id="${'commentCollapse'+ comment.id}">
<input type="hidden" id="commentId" th:value="${comment.id}">
<input type="hidden" id="postsId" th:value="${studyGroup.studyGroupId}">
<textarea class="form-control" id="comment-content" rows="3"></textarea>
<button type="button" id="btn-comment-update" class="btn btn-outline-primary bi bi-pencil-square">수정</button>
</form>
'Front' 카테고리의 다른 글
| 타임리프 Attempted to call method size() on null context object (0) | 2023.02.05 |
|---|

